デザイン関係の仕事をしていたり、僕と同じようにサイト制作を行っている方なら、一度は「カラーコード」というものを使用したことがあると思います。
ただカラーコードを僕たちが目にする場合って、基本的に「気に入った色のカラーコードを入手する」と言う場合が多く、カラーコードから色合いを見分けたりすることは殆どありませんよね。
なのでこの記事では、16進数で作られたカラーコードからおおよその色合いを見分ける方法について解説を行っていきたいと思います。あまり実用的に使える技能ではないですが、デザイナーやサイトクリエイターの特技くらいにはなるかもしれません。
見出し
カラーコードの仕組みや特徴について
コツ① まずはカラーコードの16進数に含まれる文字を知る

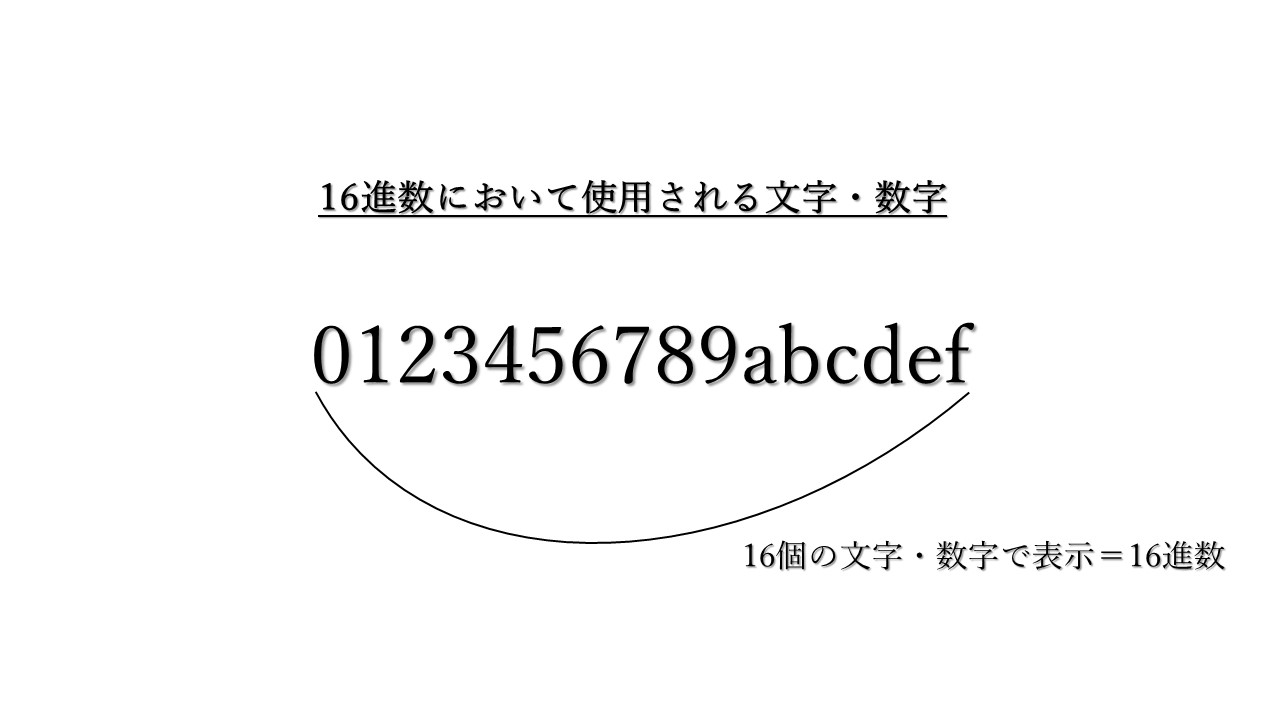
まずはカラーコードに使用される文字や記号の種類について知りましょう。
カラーコードでは「0~9までの10個の数字」と「a~fまでの6個の文字」を合わせた16個の英数字でコードを指定しています。
合計16個の英数字を使用してコードが作られているので、このカラーコードは16進数で作られているということが分かりますね。16進数と言われてもピンとこない方は、「なんとなく16個の英数字からカラーコードは作られている」ということだけ覚えていただければ十分です。
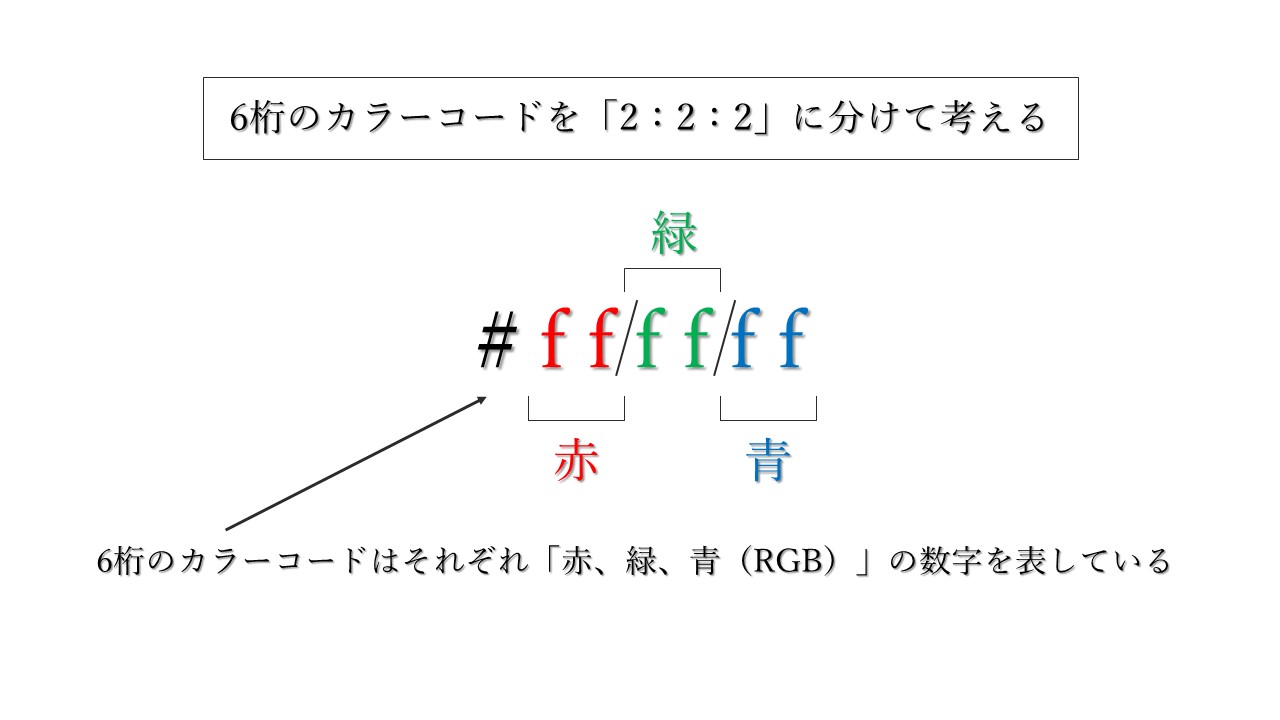
コツ② カラーコード(#ffffff)を「2:2:2」に分けて考えてみる。

例えばカラーコードは(#1234ac)のように「6桁の英数字」で構成されていますが、この6桁の英数字はすべて続いているわけではなく、上図のように「赤、緑、青」を二桁ずつ表した数値となります。
例えば(#1234ac)の場合は16進数で「赤:12」「緑:34」「青:ac」と表されていることとなります。
16進数の解読については話が長くなるので詳細は割愛させていただきますが、これを普通の数字に直すと「赤:18」「緑:52」「青:172」となり、この数字が「RGB(Red ,Green ,Blue)」のそれぞれの色の数値を表しているわけです。
RGBでは赤、緑、青をそれぞれ「0~255」までの256通りで指定するため、カラーコードの(#1234ac)をRGB方式で表すと「赤:18」「緑:52」「青:172」になるという訳ですね。
なので、カラーコードの「00」「01」「ff」などの英数字はRGBの数字を16進数に置きなおしたものと考えると分かりやすいでしょう。
コツ③ 16進数で表されるコードの特徴について

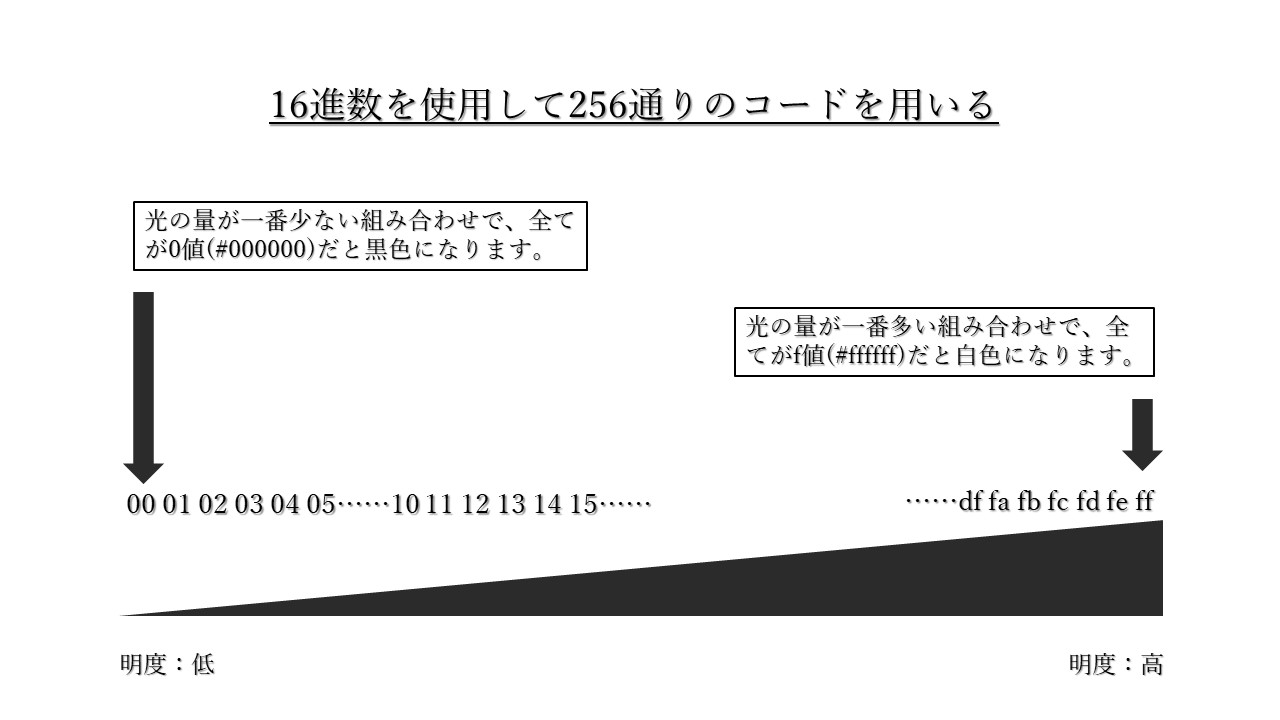
先ほど少しだけ話しましたが、カラーコードは「16×16=256通り」の組み合わせで色を指定します。正しくは「赤、緑、青のそれぞれで256通りの組み合わせを作る」と言うのが正解ですが、そこはあまり重要ではありません。
とにかく、カラーコードは256通りの数字で表されており、「0~f」の16個の英数字を用いて「01」「23」「a1」などの2桁の文字列が作成されます。そしてこの文字列の特徴としては、0に近づくにつれ明度が低くなり、fに近づくにつれ明度が高くなるという特徴があります。
なので明度が最も高い(明るい)色である「#ffffff」は白色となりますし、反対に明度が最も低い(暗い)色である「#000000」は黒色となる訳です。
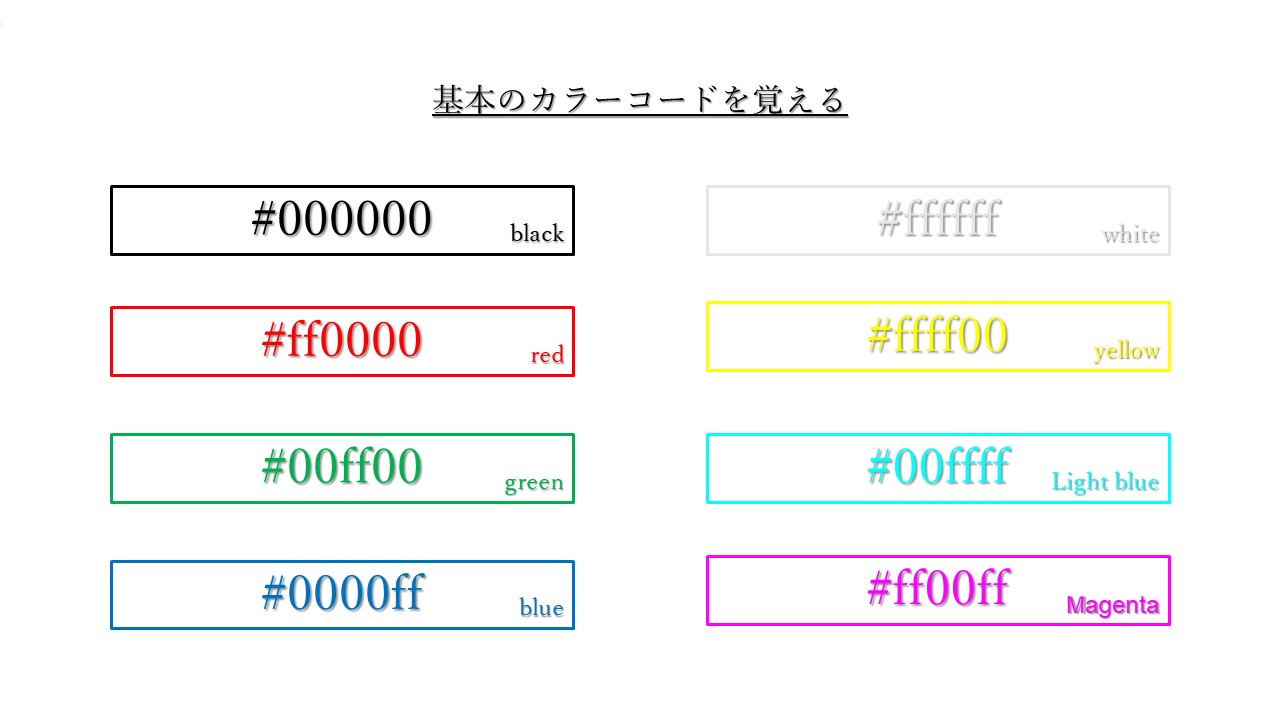
コツ④ 基本のカラーコードを知る。

次に、基本的なカラーコードについて知りましょう。先ほど「6桁のカラーコード(#ffffff)は赤、緑、青を2桁ずつで指定している」とお伝えしましたが、それを踏まえて考えると分かりやすいです。
例えば赤色である(#ff0000)をRGB的に言うと「赤:255」「緑:0」「青:0」という色になっているわけです。16進数での「ff」を普通の数字に治るすと「255」になり、赤だけ色があって緑と青は色が無い状態なので、(#ff0000)は真っ赤な色になるという訳ですね。
他のカラーコードもこの考え方で見てもらうと分かりやすいです。青は「赤:0」「緑:0」「青:255」となりますし、紫などは二色を合わせた「赤:255」「緑:0」「青:255」という考え方になります。
コツ⑤ だいたいの彩度を見極める

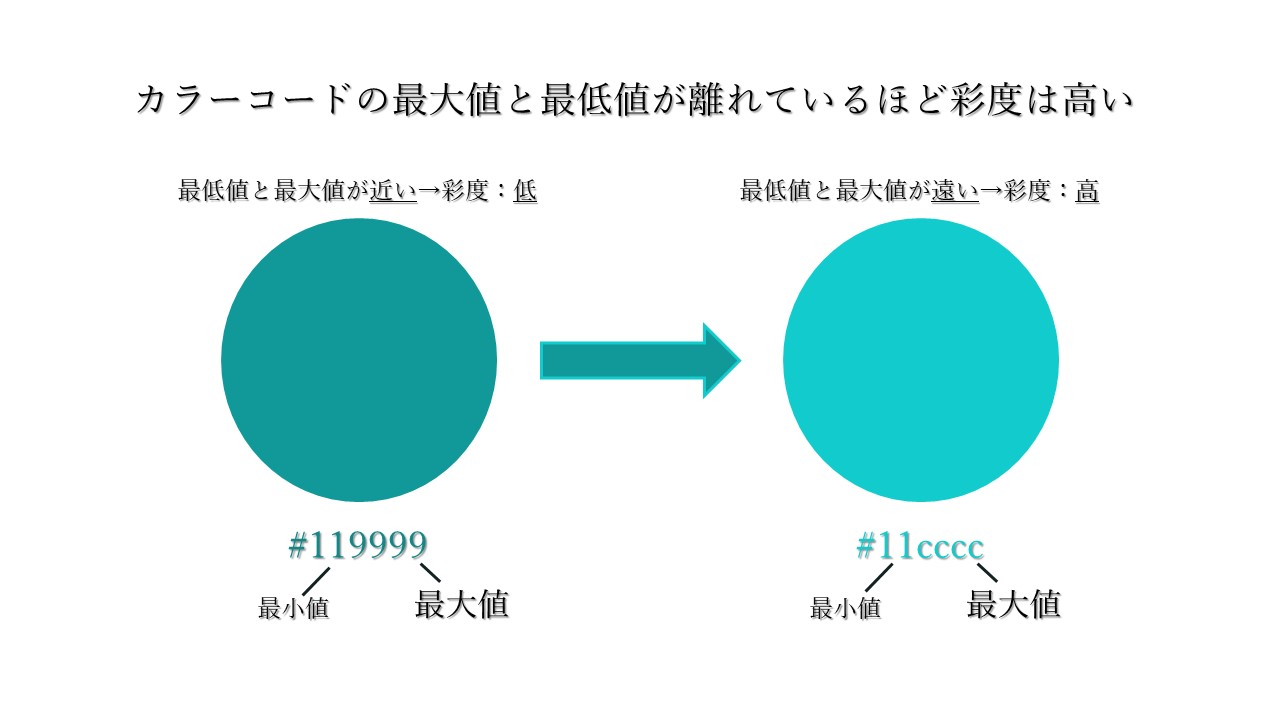
・カラーコードの最大値と最小値が離れているほど彩度が高くなりやすい。
あくまで傾向的な話ですが、カラーコードでは最小値と最大値の間の数字が離れているほど彩度が高くなりやすいです。
上図の2つの色を見比べていただけると分かりやすいですが、「#119999」より「#11cccc」の方が彩度は高く見えると思います。16進数では「99」より「cc」の方が大きい数字なので、「#119999」より「#11cccc」の方が最小値と最大値の幅は広いことになります。
なので、カラーコードをパッと見るだけでも「この色は明るいな/暗いな」ということを感覚的に理解することも可能です。
正直、カラーコードから色合いを正確に当てるのは殆ど無理!
ちなみにここまでカラーコードから色合いを当てるコツを話してきましたが、正直な話、ブログを作っている都合上カラーコードに詳しい僕でも、カラーコードから正確な色合いを当てるのは無理です。
実際のところは、例えば「#12DD60」というカラーコードがあったとしたら「緑の数値が高くて、赤と青は低く、最大値と最小値も離れているから明るい緑色かな……」という感じで当てているだけです。
まあカラーコードから色合いを当てることが出来なくても困らないでしょうし、あまり役に立つことも少ないと思います。せいぜい特技としてちょっと自慢できるくらいだと思うので、暇な時にでも練習してみると良いかもしれません。
カラーコードで色当てをするサイト『What The Hex』
ちなみに『What The Hex』というサイトを使うことで、カラーコードから色を当てるゲームをすることが出来ます。
僕は暇な時にこのサイトを使ってカラーコードの色当てゲームをしています(笑)
ちなみに最高難易度では、48個の選択肢の内から指定されたカラーコードの色合いを当てるモードがあります。マジで鬼畜難易度なため、僕も3回に1回くらいしかクリアできません。
時間があるときに、ぜひチャレンジしてみてください。結構ハマれるのでおすすめです。


