今回は文章の共有ツール『Simplenote』でマークダウン機能を利用して、太字や見出しなど文章に付ける方法を解説します。
「他の人に見せたいけど、このままだと文章だけで見難いかも……」と思った場合は、マークダウン機能を使用することで簡単な装飾を付けることが出来ます!
やり方も非常に簡単なので、プログラミング初心者の方も安心して使えるでしょう。
分かりやすく画像付きで解説を行っていくので、ぜひ一度マークダウン機能を使ってみることをおススメします♪
見出し
マークダウン機能ってなに?

では、マークダウン機能とは具体的にどんなものなのでしょうか?
一言で説明すると、「HTMLの簡易版」といったところです。
HTMLはテキストを装飾する際に使われ、サイトやブログに詳しい方ならご存知の方も多いと思います。
僕も太字や下線マーカーなどを使う際には、このHTMLを用いてブログに表示しています!
しかし、HTMLはプログラミング言語の一種なので使い方はそれなりに難しく、習得までに数か月要することも多々あります。
趣味で覚えるには時間がかかるので、習得の敷居が高く感じる方も多いのではないでしょうか?
そんな難しいHTMLを簡略化し、初心者でも分かりやすくしたものがマークダウン機能ですね。
「簡単にHTML方式で記述ができる」というのが最大の特徴です。習得のために数か月勉強する必要がなくなるので、誰でも気軽に使うことが出来ます。
マークダウン機能の使い方

マークダウン機能を使うためには少し設定を行わなければなりません。
初期設定では機能がOFFになっているので、設定からマークダウン機能をONにしてあげましょう。
とはいえ、2、3秒あればできることなので身構える必要はありません。
やり方はメモ作成ページに行き、右上のINFOボタンを押し、開いた設定画面で「Markdown」のボタンをONにするだけです。

マークダウン機能をオンにすると、画面上部に目のアイコンが現れます。
この目のアイコンが開いた状態が編集モードとなります。編集モード以外では文字の入力ができないので、メモを作成する際には注意が必要です!
テキストの前後に記号を付けてタグをつける
マークダウンの使い方はとても単純です。装飾したい文字の前後に記号を付けるだけで、対応するタグを反映させることが出来ます。
例えば一番よく使であろう太字の場合は、文字の前後に「**」を付けるだけで完成です。
「太字」という文字を使いたいのなら、「**太字**」とするだけでOKということですね。
HTMLの場合だと「<strong></strong>」と記載しなければならず、文字数も多くて正直面倒くさいです。
マークダウンではたった4文字で太字を作成できるので、入力の手間も省けて便利だと思います。
タグの一覧と記述方法

①見出し
見出しはテキストの前にハッシュタグ(#)を付けることで作成できます。
ハッシュタグが1つだと見出し1、2つだと見出し2のように、作りたい見出しに合わせてハッシュタグの個数を増やしましょう。
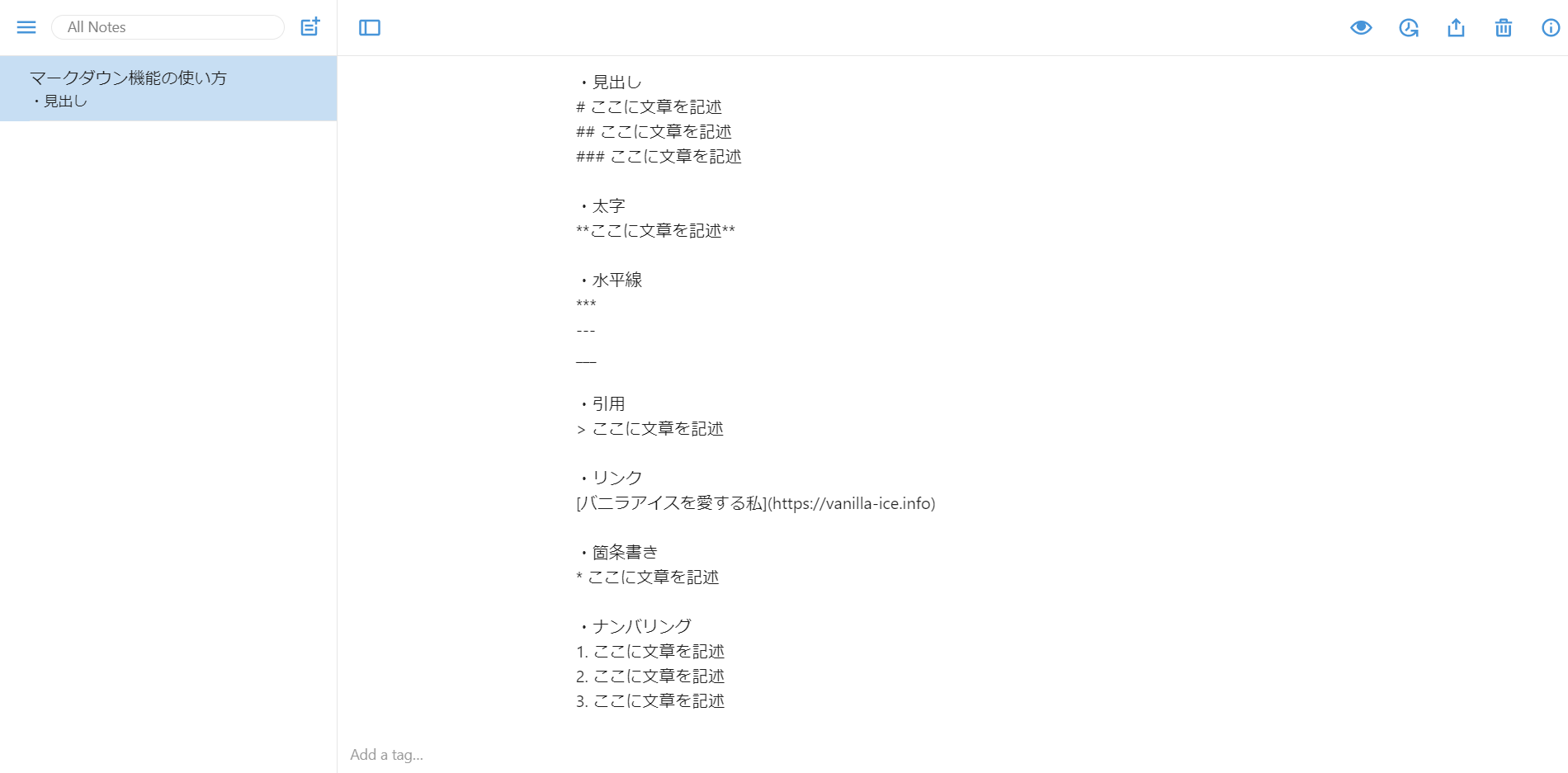
実際のマークダウンでは、下記の例での「見出し1」の部分に好きなテキストを入れてください!
書き方の例
# 見出し1
## 見出し2
### 見出し3
#### 見出し 4
##### 見出し 5
###### 見出し 6
②太字
太字を作るためには文字を「**」で挟みましょう。
必ずテキストの前後にアスタリスクを2つ付けてください。見出しのように、テキストの前だけにしないように注意が必要です!
頻繁に使うことに思いますし、簡単なので覚えておくことをおススメします!
書き方の例
**ここにテキストを入力**
③水平線
水平線は、アスタリスク「*」ハイフン「-」アンダーバー「_」のどれかを3つ重ねることで作成可能です。
どれを使っても結果は同じですが、私個人としてはアンダーバーをおススメします。アンダーバーは右側にあるシフトの隣でに位置しています。
アスタリスクは太字と被るのでややこしく、ハイフンは前後の文章と改行を1つ以上開けて使用しないと正しく表示されないことがあります。
なお、文字は全て半角で入力してください。全角では通常のテキストと同じ扱いとなります。
書き方の例
例)アンダーバー3つの場合
___
④引用
引用は「>」をテキストの前に配置することで出来ます。
Wikipediaや他サイトからの引用を行うのであれば、使用することで視覚的にも引用文だと分かりやすくなります。
書き方の例
> 引用したい文章をここに書きます。
⑤リンク
[リンク先の名前](URL)でリンクを付けることが出来ます。
[リンク先の名前]が表示され、そこで書いた文字列にリンクが挿入される形になります。
先述した引用で、引用先のサイトの記述などによく使われるので覚えておいて損はないでしょう!
書き方の例
例)当サイト「VANILLA-ICE」
[VANILLA-ICE](https://vanilla-ice.info)
⑥箇条書き
テキストの前にアスタリスク「*」を付けると箇条書きになります。
単純に「・」の記号で代用できるので、使わない方はあまり使わないかもしれません。
書き方の例
* ここにテキストを入力
⑦ナンバリング
箇条書きの数字バージョンです。テキストの前に数字とピリオドを入れることでナンバリングとなります。
こちらも文頭に数字を付けるだけで代用できるので、使わない方も多いと思います。
書き方の例
1. ここにテキストを入力
2. ここにテキストを入力
3. ここにテキストを入力
まとめ
機能が分かりやすく使い勝手のいいSimplenoteですが、時にはそのシンプルさが寂しく感じるときがあります。
特に作成したノートを他人に見せる際には、見やすくするためにデザインを整えたくなりますよね。
見出しや太字の装飾があるだけで、文章の見やすさがグッと上昇するので、ぜひ一度試してみることをおススメします!