ブログやサイトを制作している方なら一度は”他のサイトが使っているフォントサイズや配色を調べたい”と思ったことはありませんか?
僕は自分のサイトのデザインを決めるとき”おしゃれと思った他のサイトのデザインを真似してみる”ということを良くしています。
今回の記事では僕が使っている「他のサイトのデザインを調べる方法」をお伝えしていきたいと思います。
見出し
Chromeの”検証”機能を使えば他のサイトのデザインが見れる
他のサイトのデザインを見たい時にもっとも手っ取り早いのが”Chromeの検証機能を使うこと“です。
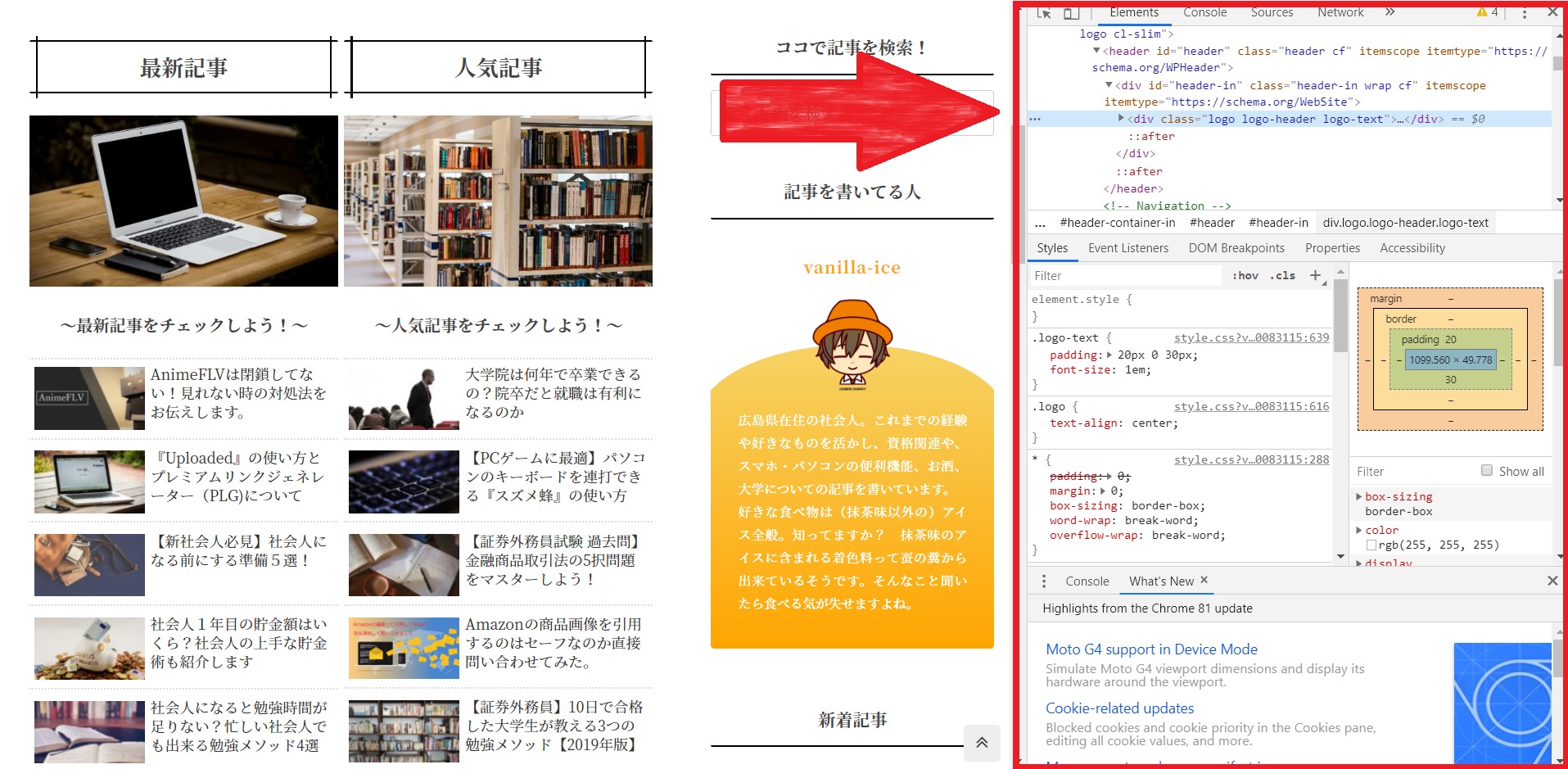
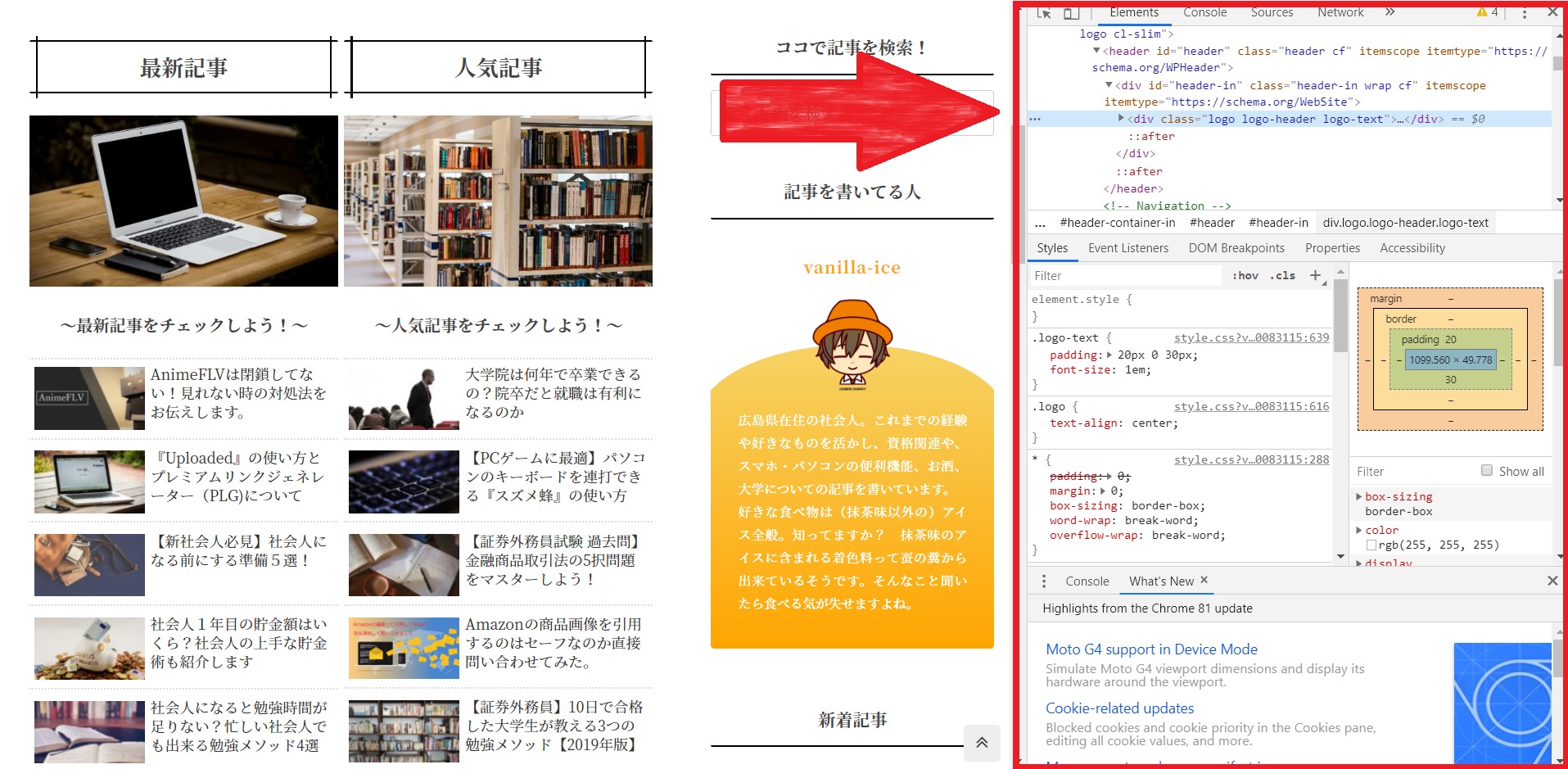
Chromeの検証機能は以下のような画面です。パソコンに詳しい方は一度くらい見たことがあるのではないでしょうか?
▼Google Chromeの”検証”機能

この機能はGoogle Chromeでしか使用することは出来ませんが、使用することでサイトのデザイン関連の情報を丸々見ることが出来ます。
例えばそのサイトで使われているフォントサイズやフォントの種類、配色、余白の取り方なども一目で分かります。
サイト用のプログラミング言語であるHTMLやCSSの知識もほとんど必要ないので、HTMLやCSSに詳しくない方でも簡単に利用することが可能です。
Chromeの検証機能の使い方

それではここからは”検証モードを起動する方法&検証モードを使用してサイトデザインを見る方法”について解説をしていきます。
先ほども書いた通りHTMLやCSS等の知識はほとんど必要ないので、苦手な方も安心してご覧ください。
検証モードの起動方法
① デザインを調べたい場所で”右クリック”→”検証”を選択

② 検証モードが起動する

画面右側に英語で書かれたよく分からないものが出てきたら検証モードの立ち上げは成功です。
ここからは「Chromeの検証モードを使ってサイトのデザインを確認する方法」を紹介していきます。
検証モードを使ってフォントサイズやカラーを見る方法
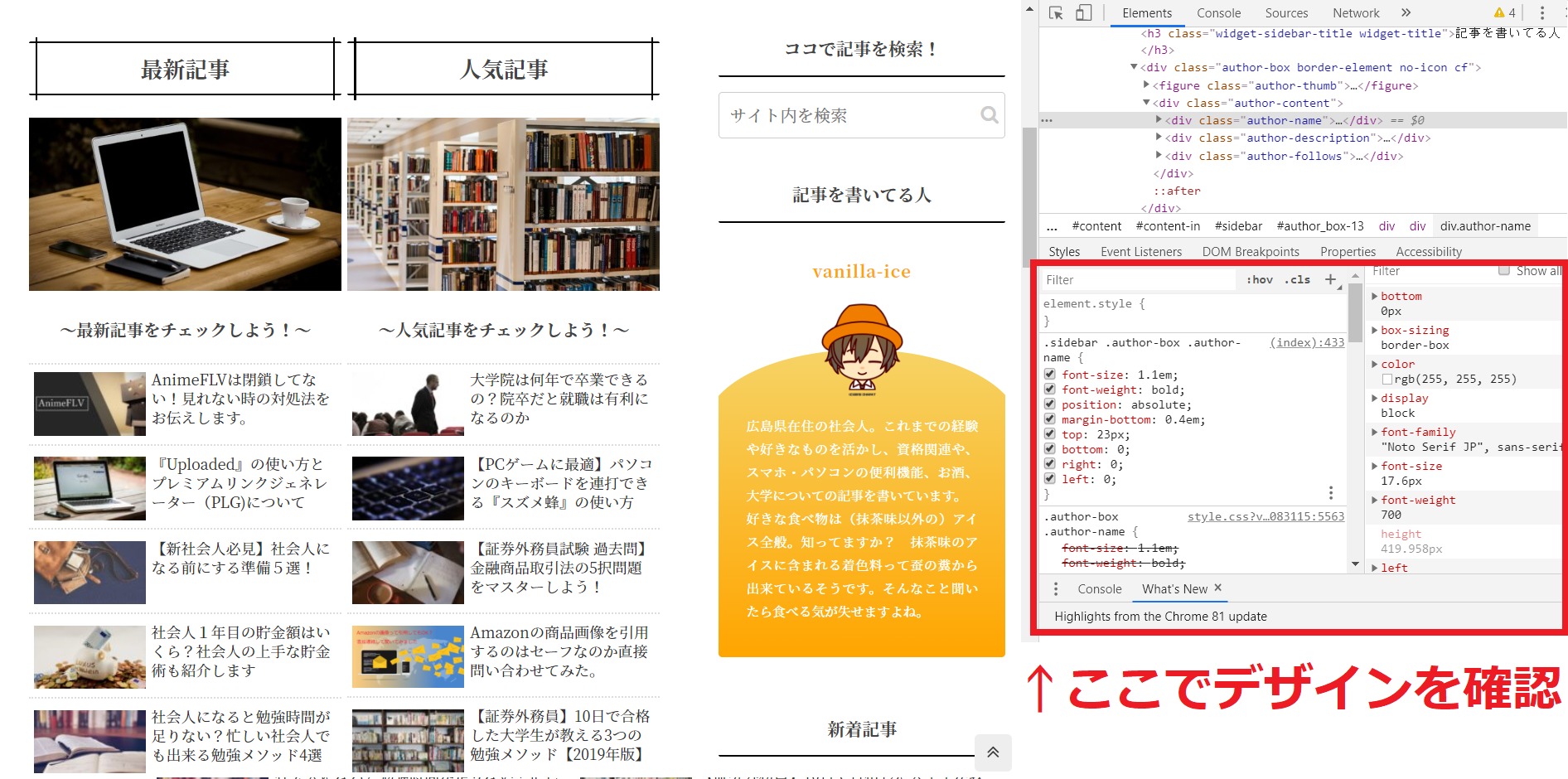
③ 検証ツールの中央部分に注目する

④ 文字の色や大きさ、フォントの種類、背景色などを探す

なお、以下は検証モードで見ることが多いと思う文字の簡単な意味です。CSSが分からない方は参考にしてみてください。
| font-size | 文字の大きさ | padding | 要素の内側の余白 |
| color | 文字の色 | margin | 要素の外側の余白 |
| font-family | フォントの種類 | height | 要素の高さの幅 |
| font-weight | 400は通常で700が太字 | weight | 要素の横の幅 |
| background-color | 背景色 | position | 要素の位置を表す |
ちなみに当サイトでは「font-size: 1.1em」「color: #fff(白)」「font-family: “Noto Serif JP”, sans-serif」「font-weight: 700(太字)」で構成しています。
なお、カラーは「#ffffff」とか「#000000」などとCSSが分からない人には見慣れない表記で記載されているので、カラーコードが分からない方は原色大辞典で確認すると良いと思います。
検証モードでサイトデザインのプレビューを確認する
先ほどは”検証モードを使ってサイトのデザインを調べる方法”をお伝えしましたが、検証モードの本来の使い方は”CSSを書き換えることでサイトデザインのプレビューを確認すること”です。
本来サイトのデザインを変更するためには「エディター画面でCSSを変更」→「プレビュー画面からデザインをチェック」→「気に入らないところを修正する」という面倒な手順を踏む必要があります。
そしてCSSの機能ではプレビュー画面(書き換えたCSSによってどのようにデザインが変わるのか)というチェック機能がないので「思っていたよりも変えた後のデザインが良くなかった」ということになる可能性があります。
しかし検証機能を使えばCSSを変更した場合のデザインのビフォーアフターが見れるため、例えば「この場所の背景色を変えたらどうなるんだろう……?」と思った時に確認しやすいメリットがあります。
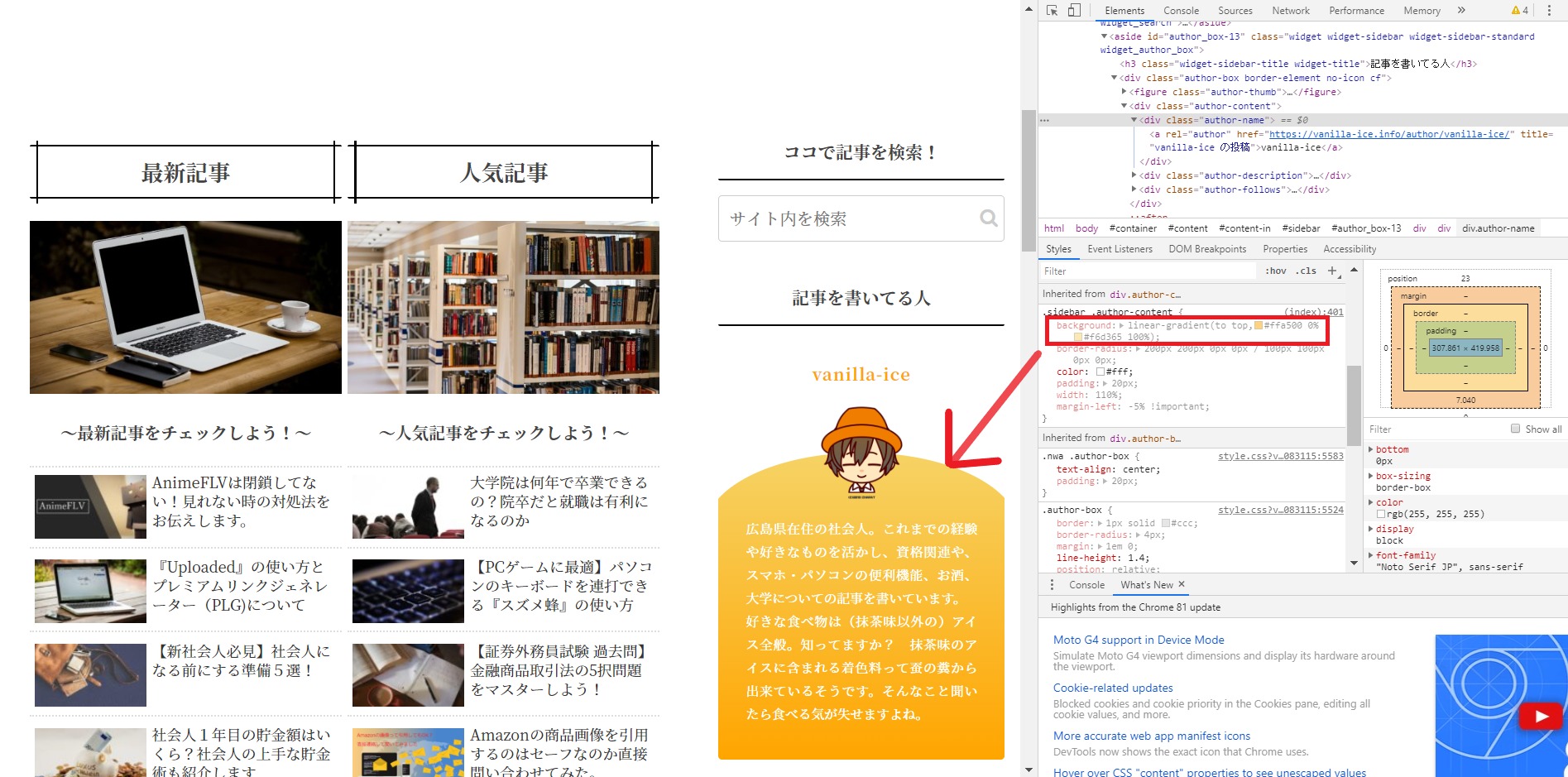
これから例として、当サイトのサイドバーにある”オレンジ色”の背景を検証機能を使用して”黒”に変えてみます。
▼BEFORE:検証画面ではオレンジ色の背景が指定されている

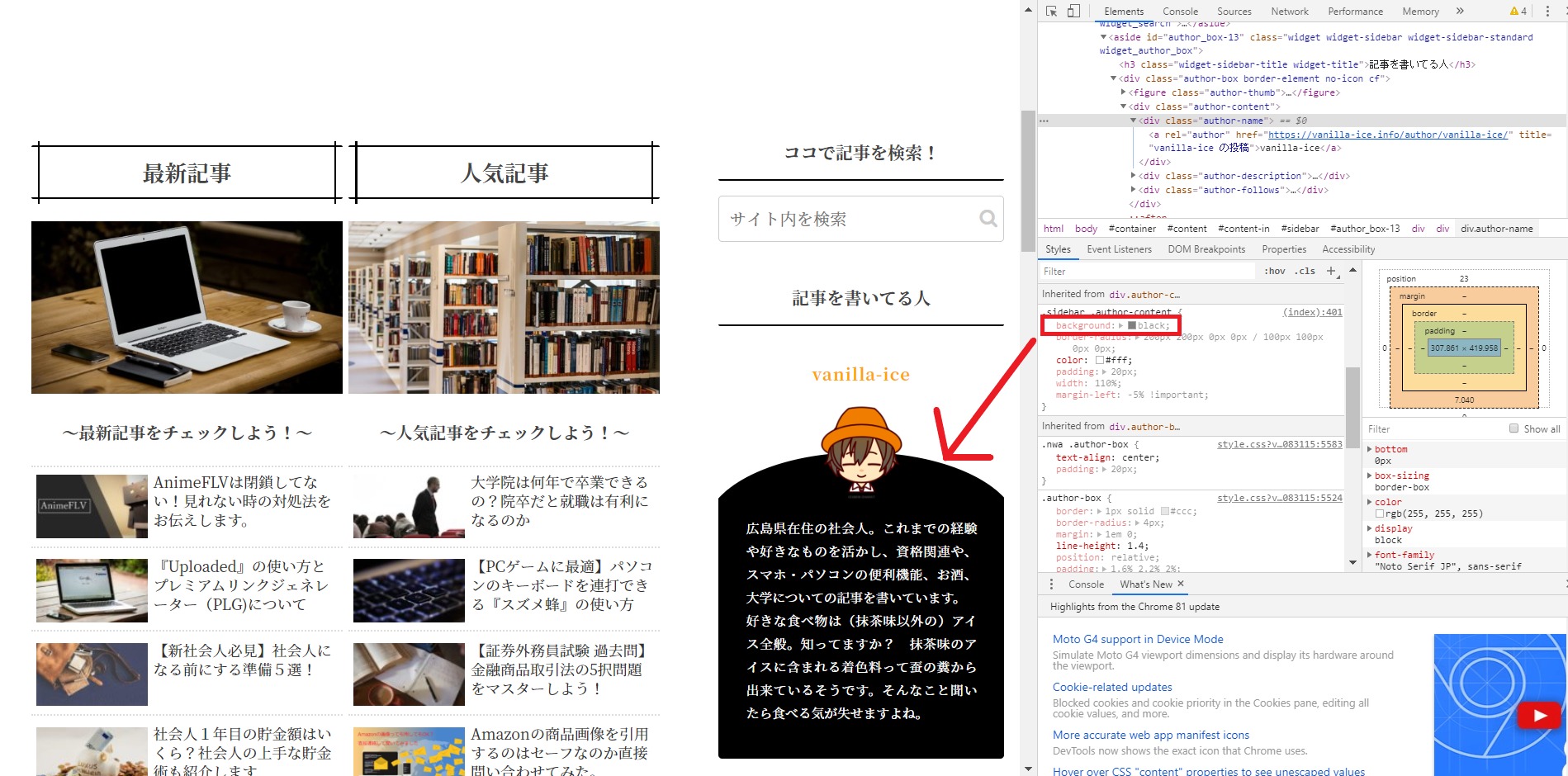
▼AFTER:CSSを「background:#000(black)」に書き換えてみた

▼右上の✕ボタンをクリックすれば全画面の表示にも出来ます。

……正直黒と言うより「黒光り」って感じがして微妙ですね。
やらなくて正解というか、このように「デザインを変えてみたいけど、変えたあとがどうなるか不安」という時にも検証機能を利用することが出来ます。
ちなみに検証機能はCSSを変えた後のプレビューを確認するだけの機能なので、ページを再読み込みすれば変更した箇所は元に戻ります。
これでサイトのデザインが変えられるなら他の人のサイトを誰でも編集できるようになってしまいますからね。
まとめ:サイトやブログ管理者なら検証機能は必須
Chromeで使える便利な検証機能は、サイトやブログの管理者の方なら”使えるのが必須”クラスのツールだと思います。
検証機能を上手に使えるようになれば、他のサイトからデザインを勉強したり、自分のサイトのデザインを変更する時のプレビュー機能として使うことも出来ます。
これからサイトのデザインを変えようと考えている方は、ぜひChromeの検証機能を使ってみるといいでしょう。